Adobe Experience League
Role | UX & UI
Agency | Contravent
Summary
Adobe Experience League is the learning apparatus for all Adobe Experience Cloud products—and soon, all Document Cloud and Creative Cloud products. The platform consists of two elements; an education platform for streaming content and a community platform for open forum discussion and interaction with Adobe product experts.
Contravent developed the branding for this platform in late 2020 and in 2021 I took over as the lead designer on the account. Much of this work is in development, and pending any engineering debacles, should launch Q1 of 2023.
-
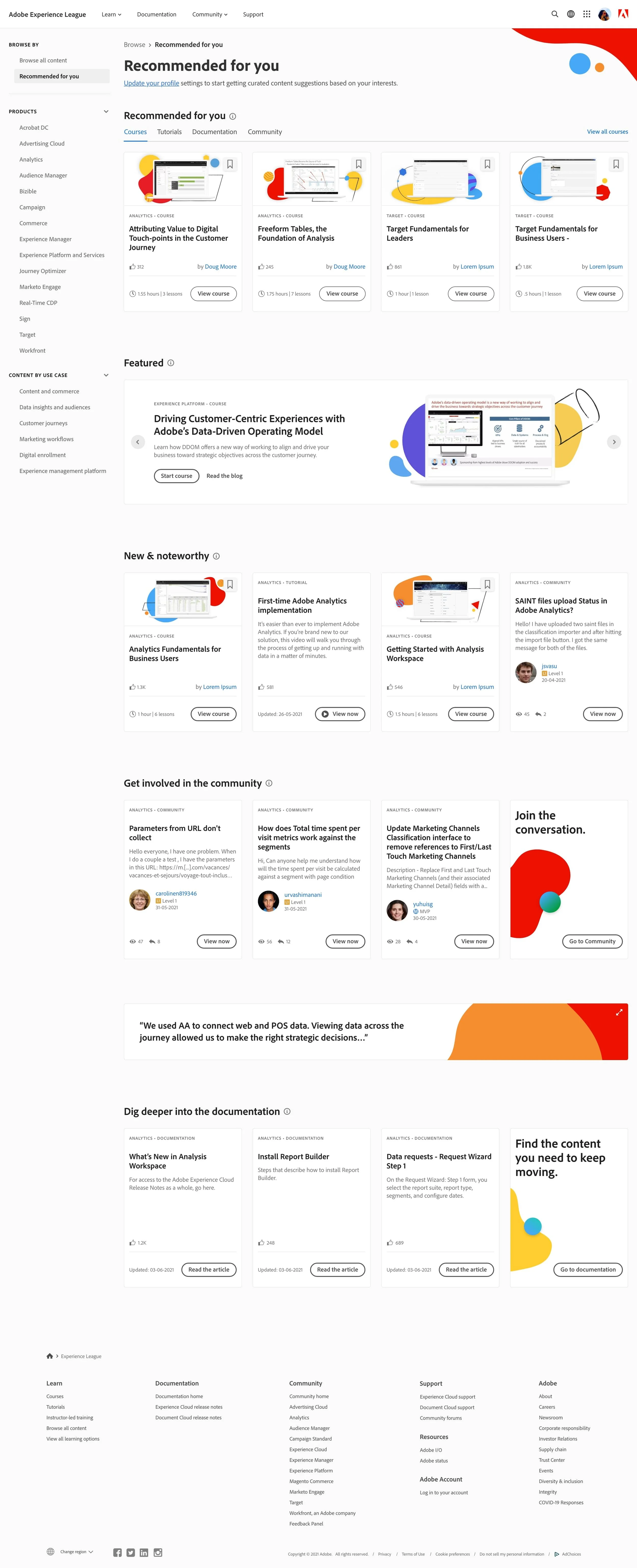
Finding the right content is what Experience League is all about. It’s an education platform, a support portal and a community forum, but at its core, this application is all about democratizing a lot of complex information.
Our goal was to organize the navigation and structure of content in a way that felt most familiar to the end-user. We caught ourselves thinking from a product perspective on multiple occasions but as it turns out users think from a solution perspective and that required us to blend the two together.
-
Like any good e-learning platform, users need an intuitive way of ingesting and progressing through their content. We spent a number of weeks refining the new and improved Course Player to better cater to user feedback.
The player is reminiscent of Adobe documentation articles and balances that look and feel with necessary play, pause and advance functionality that clearly delineates where a user is at in their course progress.
-
As Experience League adoption as grown, admin level users have requested the ability to assign and track progress on specific course and learning paths.
This function hadn’t previously existed so we set out to understand, much like the Browse Experience, how core users expected to search, bookmark and and assign courses to employees they were in charge of getting up to speed.
-
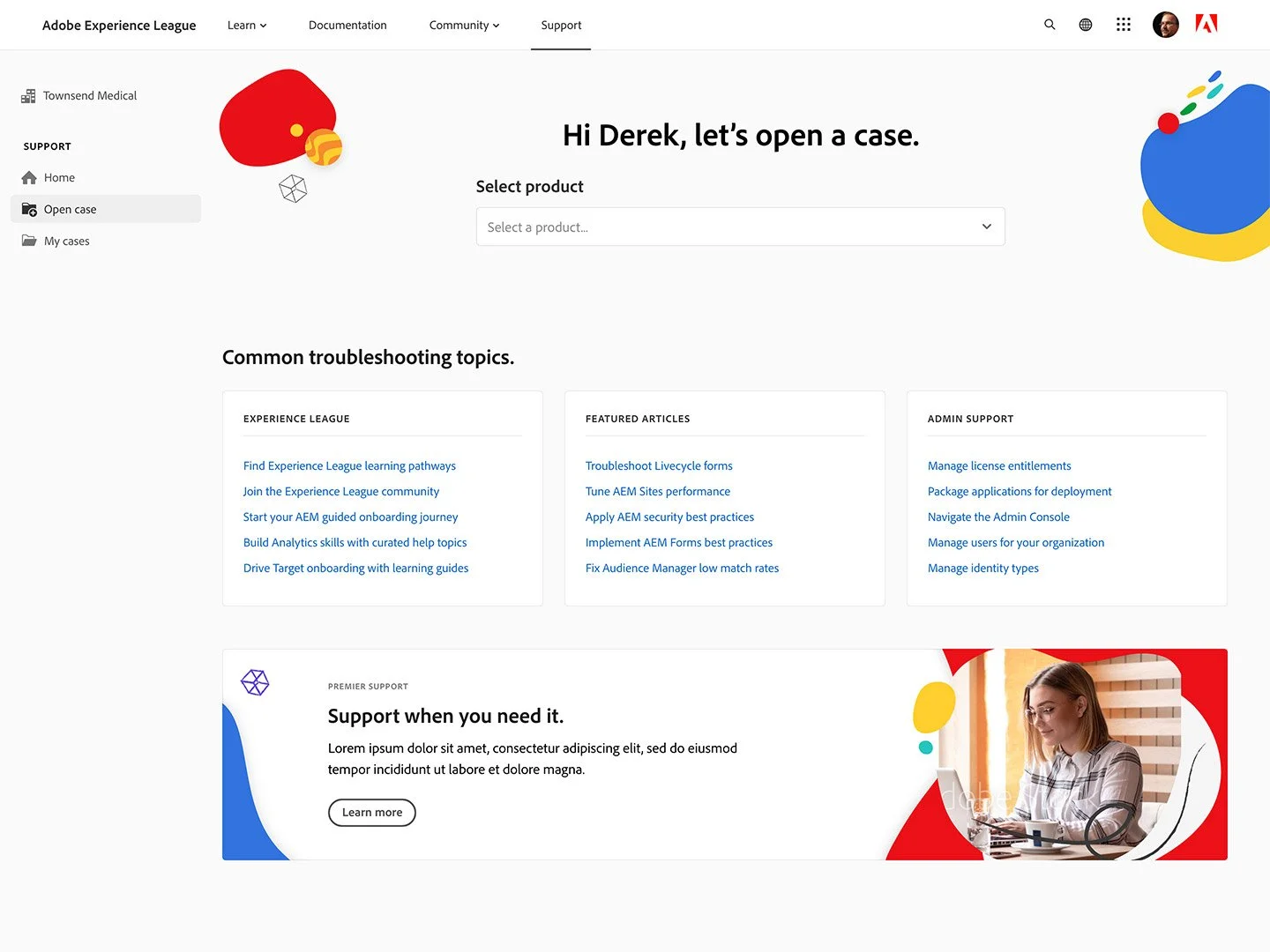
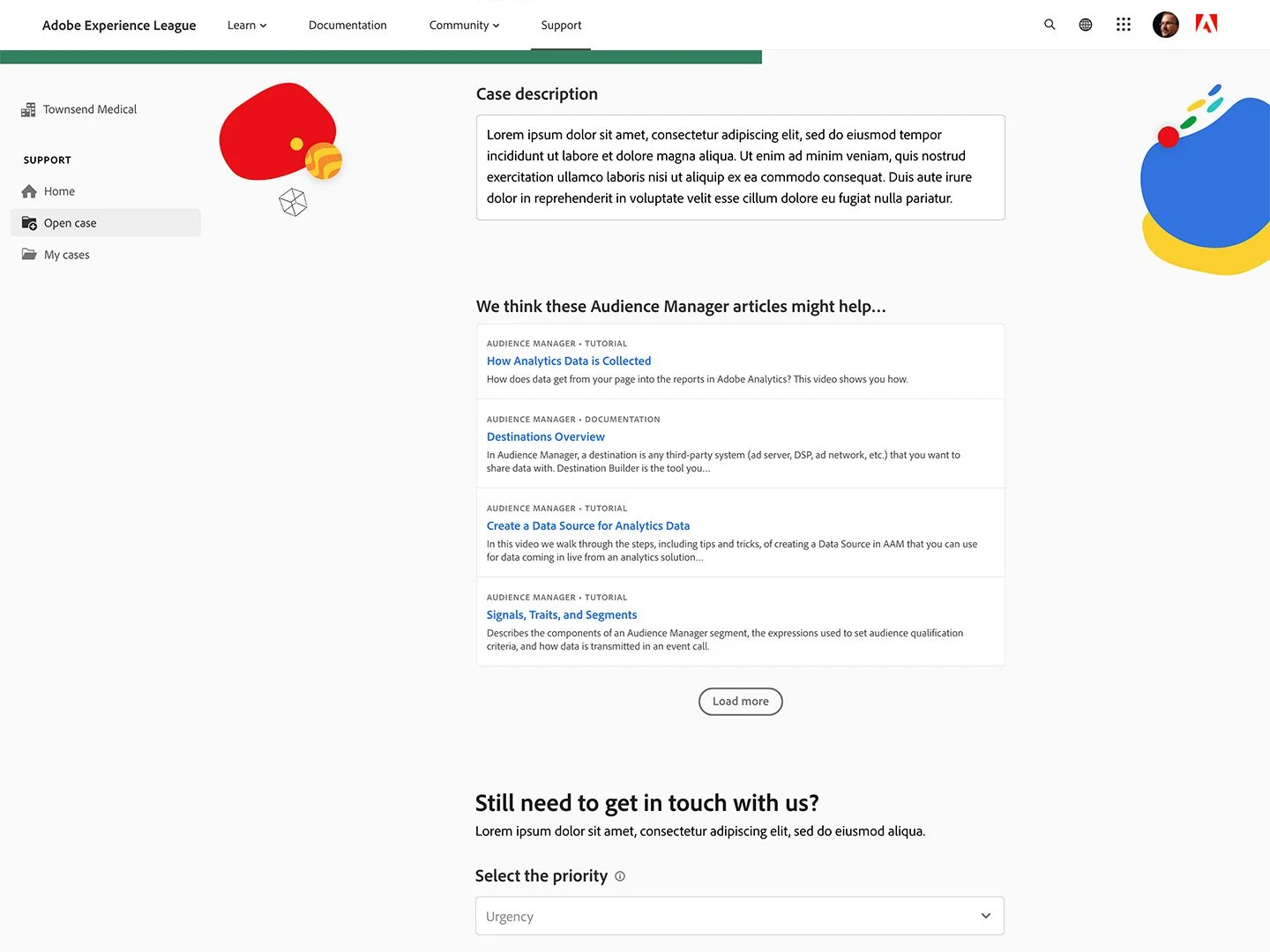
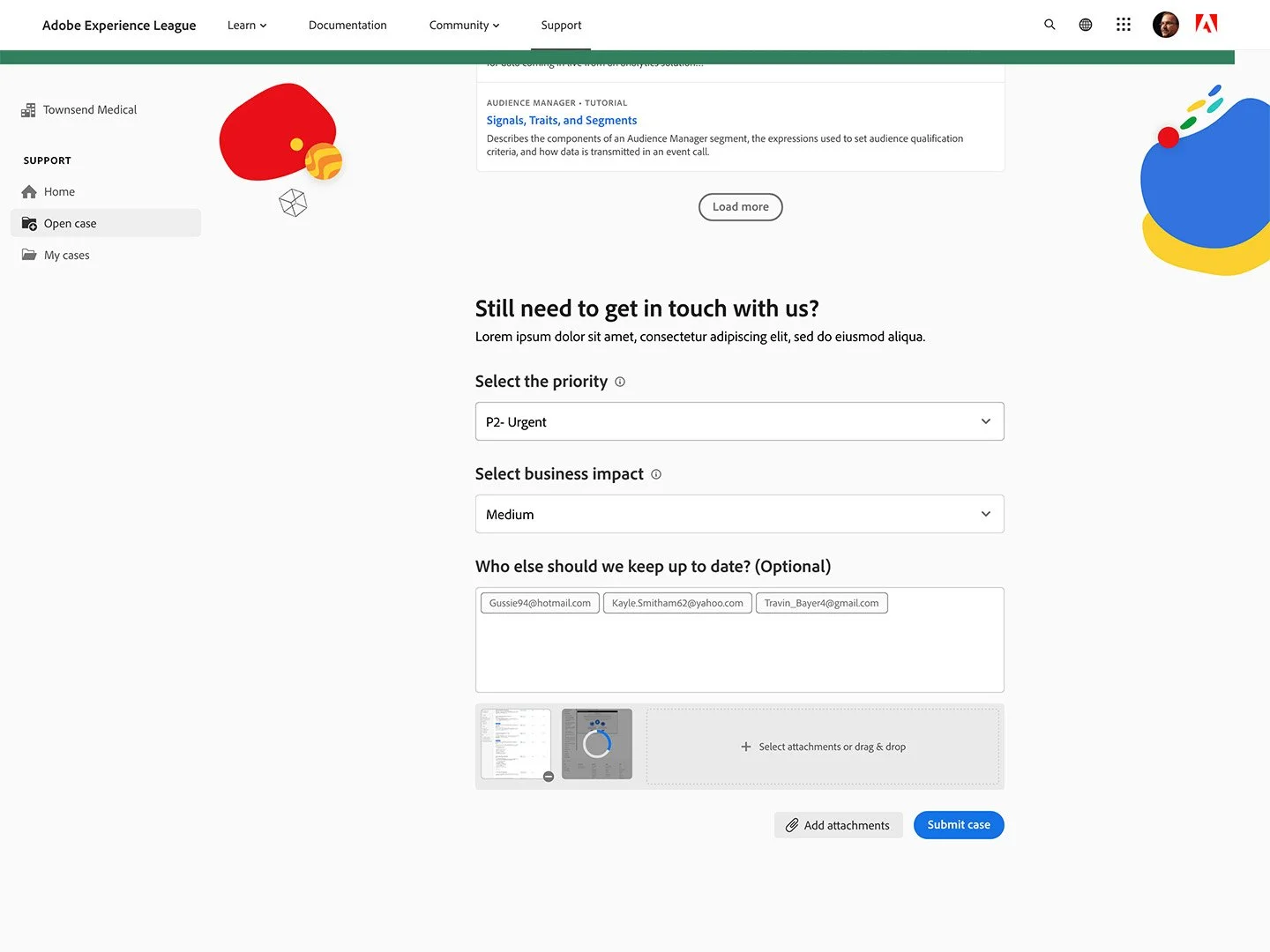
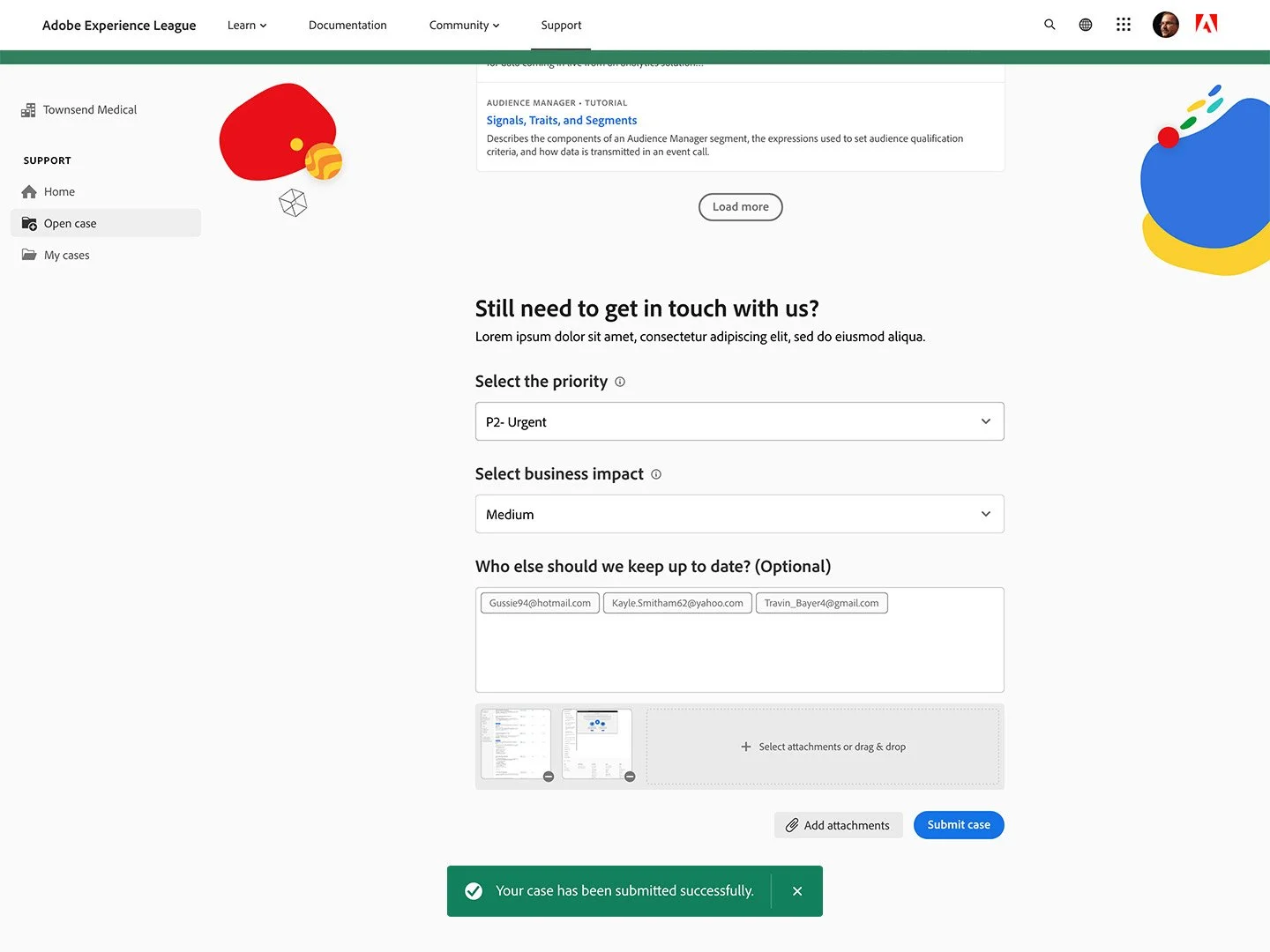
The objective of the Experience League Support Portal overhaul was to create a unified, self-service portal for all Adobe customers to address their needs.
Prior to this, customers had a number of different support portals at their disposal—depending on their products and org size.Our goal was to bring users to a singular location, load only the relevant products we know they have and steer them into articles and documentation—and away from costly customer support personnel.
Discovery & research.
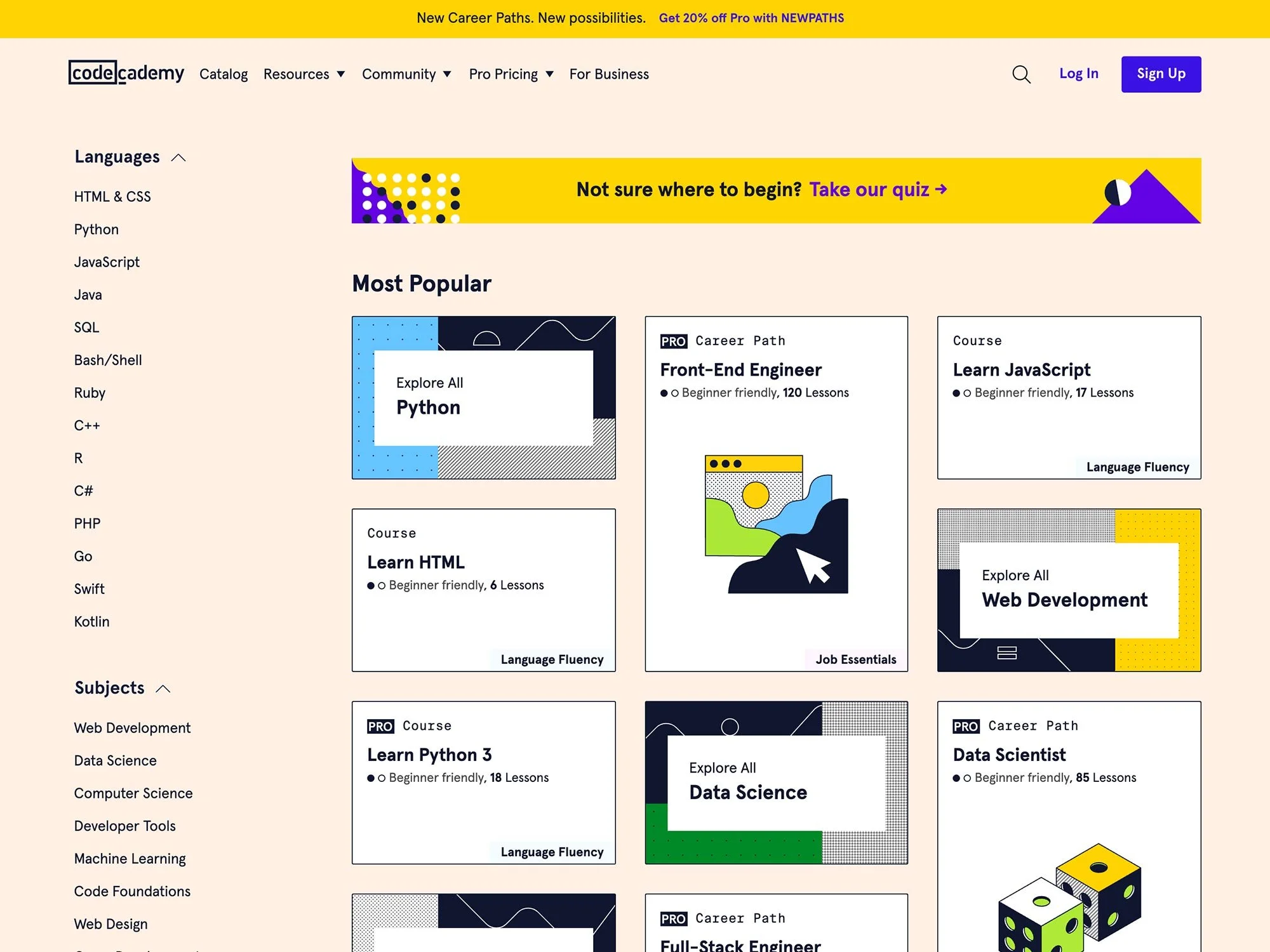
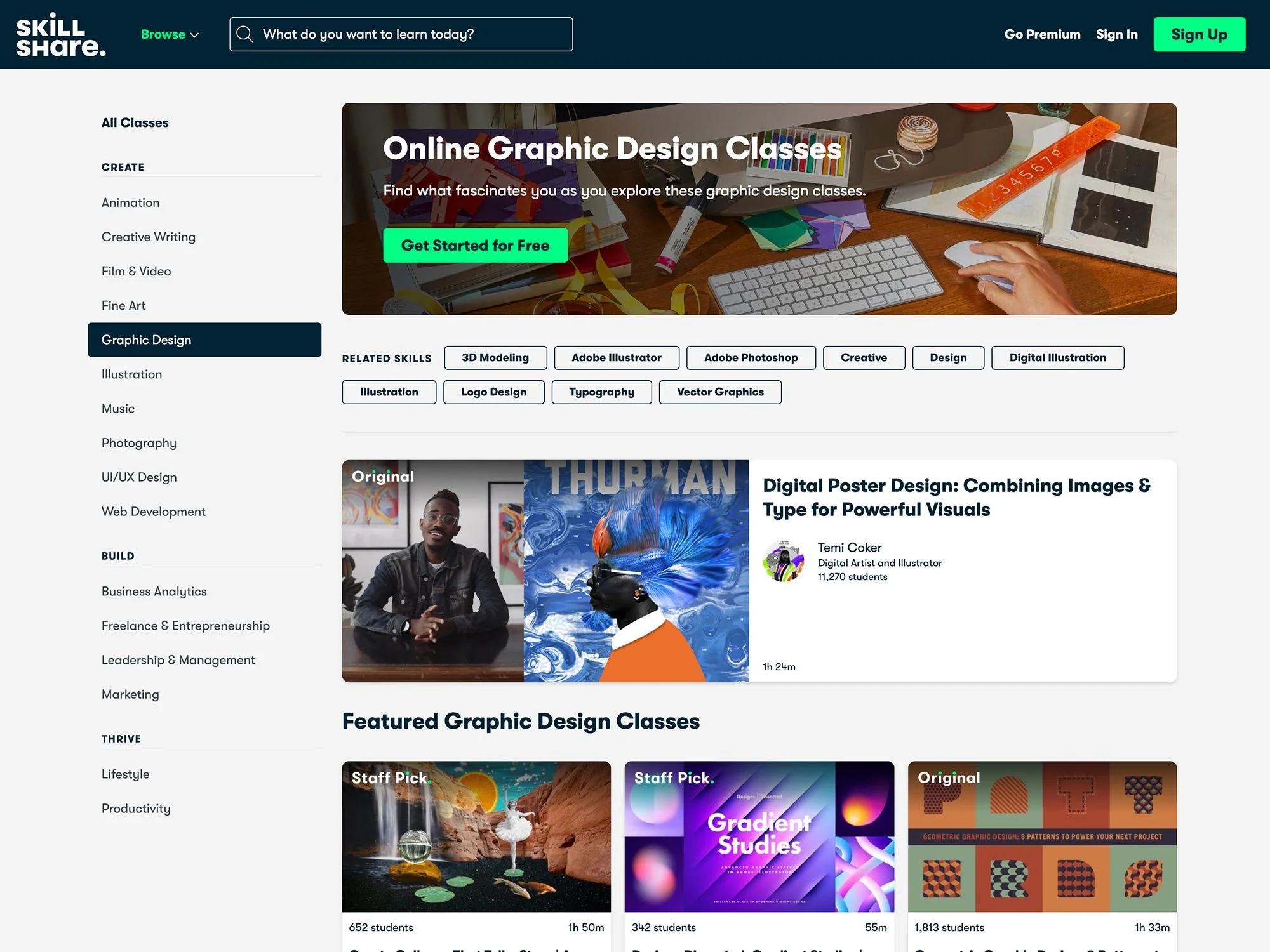
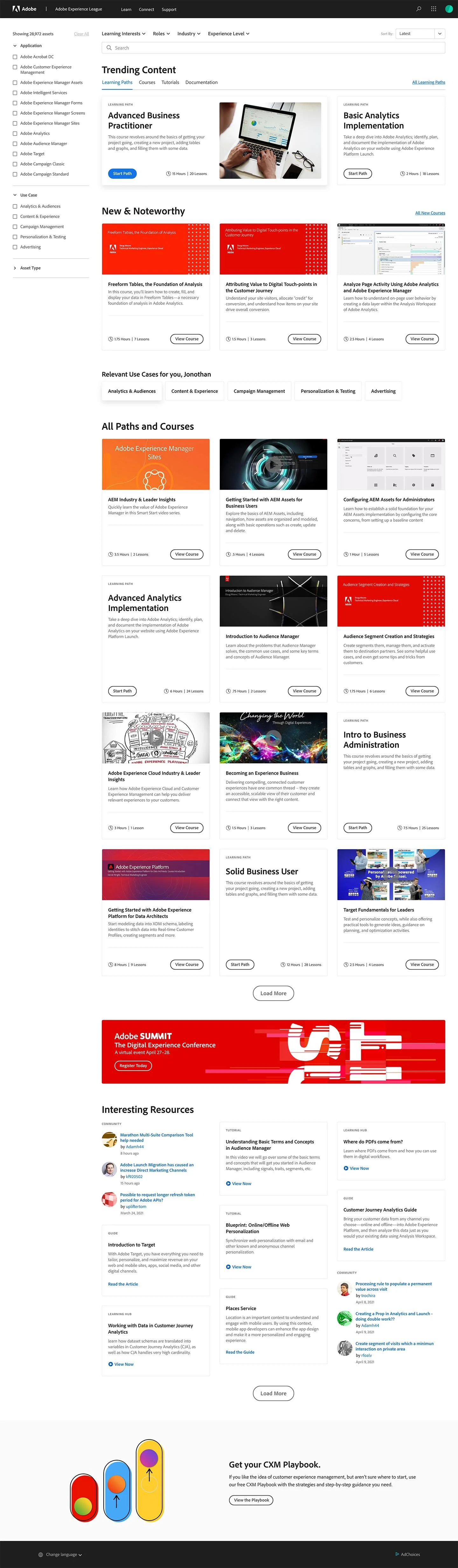
We reviewed similar content/learning platforms like Youtube, Awwwards, Codcademy, Coursera, CreativeLive, Hubspot, Khan Academy, Masterclass, Pluralsight, Skillshare, Trailhead, Treehouse, Udacity and Udemy to help us understand how these companies allow their users to quickly find, browse and dig deeper into their desired topics.




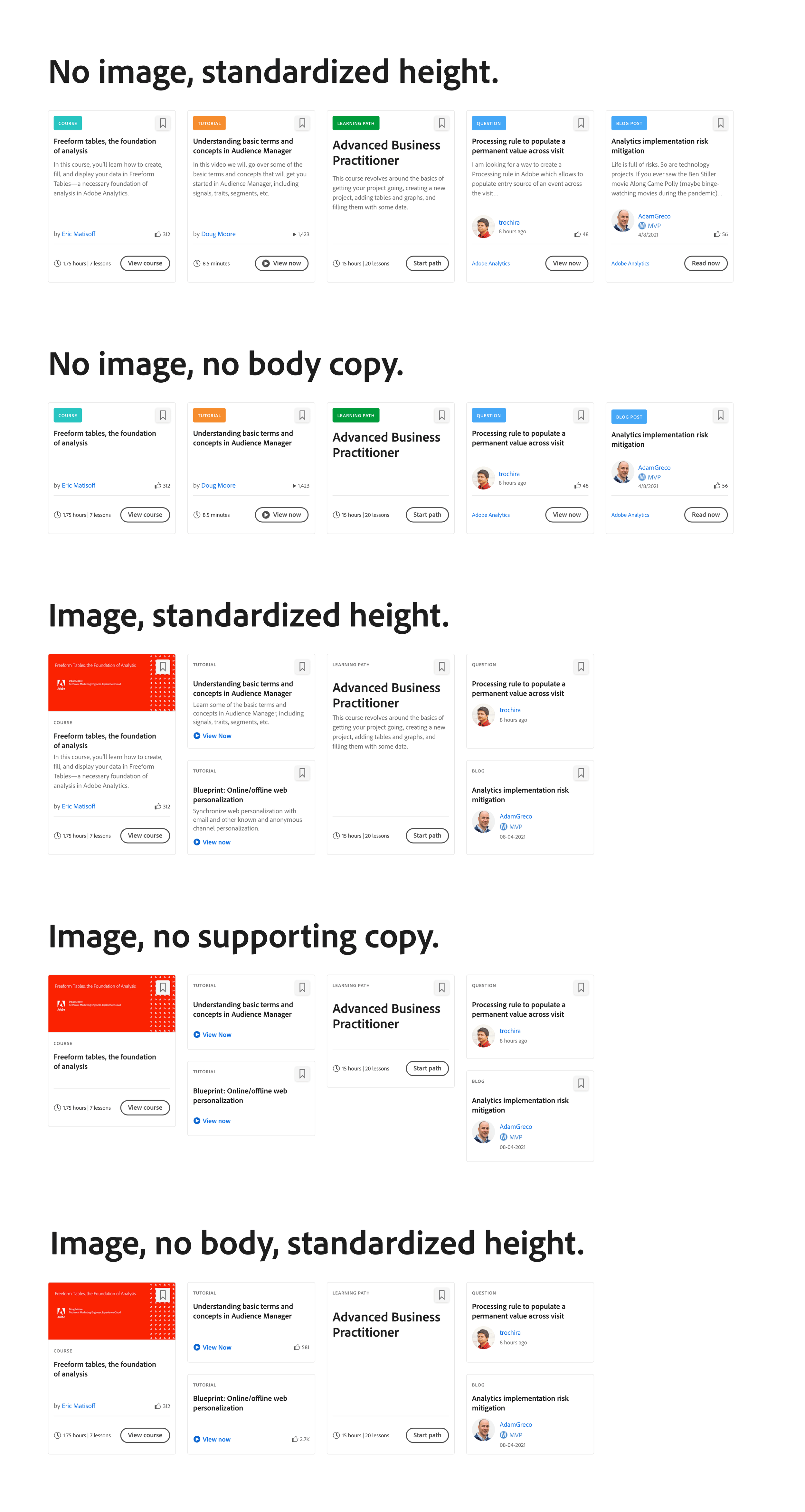
Wires & initial design.
Our north star was always ease of use. Regardless of how an end-user wanted to explore and navigate the extensive catalog of content, they needed extensible UI—one that allowed access to search, product and solution filtration, and the ability to sort by content type, role or experience level.
After many iterations we landed on a fixed left-hand navigation that swaps to application specific solutions as you dug deeper into Adobe products.






Prototyping & user testing.
Over the course of a month we leveraged Adobe’s internal testing resources to better understand what was successful and what wasn’t with real Experience League users. Many assumptions were confirmed—we didn’t, however, expect users to want multiple ways of jumping to previous pages (leveraging both a back button and breadcrumbs) so you’ll see that reflected as you dig deeper into the web app.
Ultimately, our NPS increased 32 points and our UUA (Usability, Utility and Aesthetics) Score passed the Adobe required Confidence Score with flying colors. We even finagled some quotes out of our testers.
“I mean that’s so much easier than what I was using before… I think it’s very easy to use the left rail menu.”
“If I had landed on this the first day I started my job, this would have been so much more convenient.”



Optimized for learning.
Again, referencing similar platforms like Youtube, Awwwards, Codcademy and Udemy we set off creating the future view for the Experience League course player. The current Adobe player experience is wonky, dated and frustrating and with this new look and feel, we’ve not only aligned things with Adobe’s design system standards, we’ve also modernized it.
Adobe was firm in their belief that it should look like one of their documentation articles, which we think is fairly successful. And while most of their traffic comes from desktop users, the ability to function and inform at smaller screens was imperative to the success of this final UI.